After you access the Visual Analysis interface in your browser by any of the ways introduced in Starting Visual Analysis session, you can make use of the tool to analyze the data in a business view intuitively and conveniently.
The following are operations you can make use of in order to interact with data. Note that only group and aggregation fields can be added into the data presentation area.
Adding data fields as column or row headers
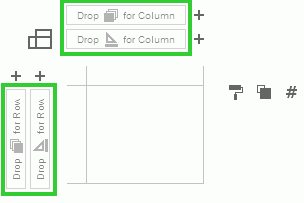
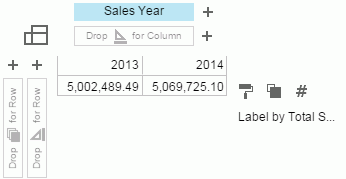
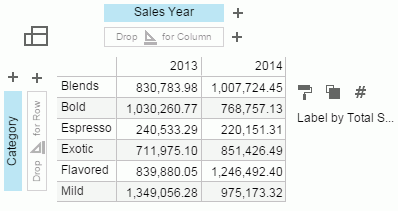
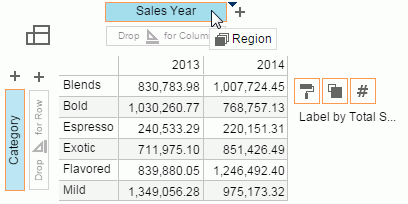
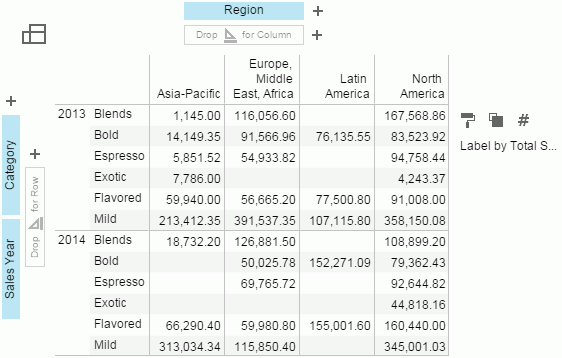
Group and aggregation fields can be added as column or row headers. Drag a data field from the Resources panel and drop it to the proper control box, following the instructions of the four control boxes highlighted in the below image. The button  beside the four control boxes allows you to select a group or an aggregation field from the drop-down list instead of dragging the object from the resource panel.
beside the four control boxes allows you to select a group or an aggregation field from the drop-down list instead of dragging the object from the resource panel.

When an aggregation is added as a header, the aggregation will be used to draw axes in the header cells.
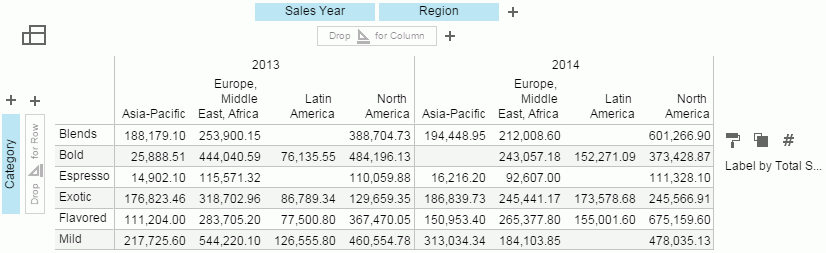
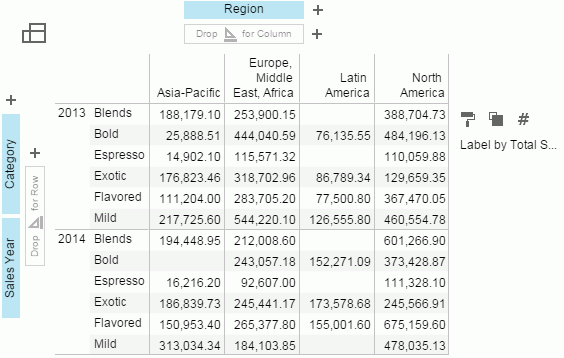
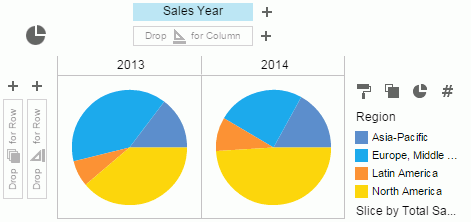
Multiple fields can be added as column or row headers. For column headers, the order of the group fields or the aggregation fields from left to right decides the grouping order from the first level to the last level. That is, the grouping order is from left to right. For example, there are Year, Region, and Category group fields added as the column headers and are displayed from left to right. Year will be the first level group, Region the second, and Category the last. For row headers, the grouping order is from bottom to top.
When you drag a field to be a header, you can decide its position if there are already existing fields, or if you are not satisfied with the current grouping order, you can adjust the fields' order by dragging and dropping.
To remove a data field from being a column or row header, drag the field outside of its control box.
Changing the display type of the data values
To specify the way of presenting the data values, click the Display Type button which may vary with the context and select the required display type from the drop-down list.
Showing the tip information of the data values
Put the mouse pointer on any date value in the date presentation area, and a tip box will be displayed showing the detailed information of the value.
Identifying the members of a data field by colors
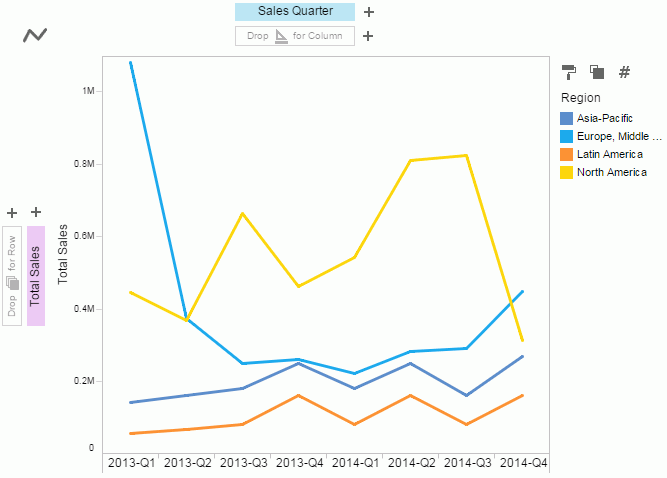
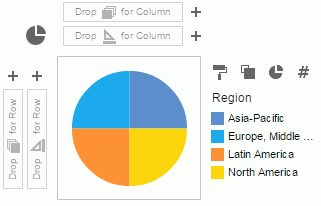
For example, to mark different regions with different colors, drag the Region field to the Color button  in the legend section. See Color legend for more.
in the legend section. See Color legend for more.
Identifying the members of a data field by sizes
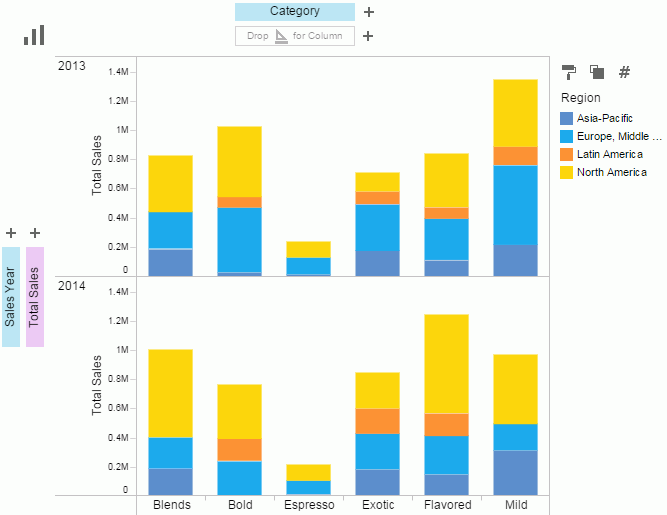
For example, to mark total quantity by size, drag the Total Quantity field to the Size button  in the legend section. See Size legend for more.
in the legend section. See Size legend for more.
Showing the labels of the members of a data field
For example, to show the country names in the data values displayed in the data presentation area, drag the Country field to the button  in the legend section. See Label legend for more.
in the legend section. See Label legend for more.
Dividing pie into sections by an aggregation field
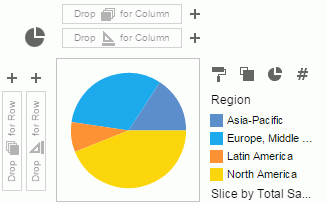
When the display type is Pie, you can make the pie divided around the center according to an aggregation field. For example, to divide the pie by total sales, drag the Total Sales field to the Slice button  in the legend section. See Slice legend for more.
in the legend section. See Slice legend for more.
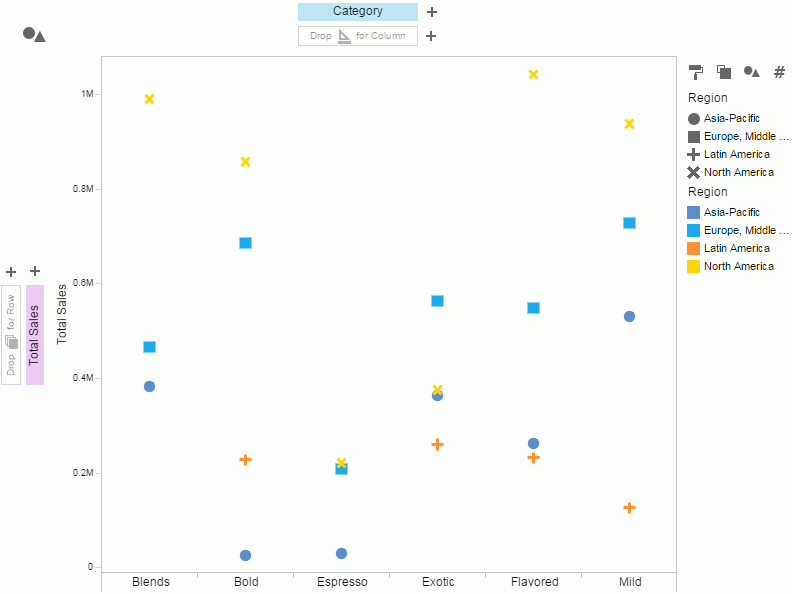
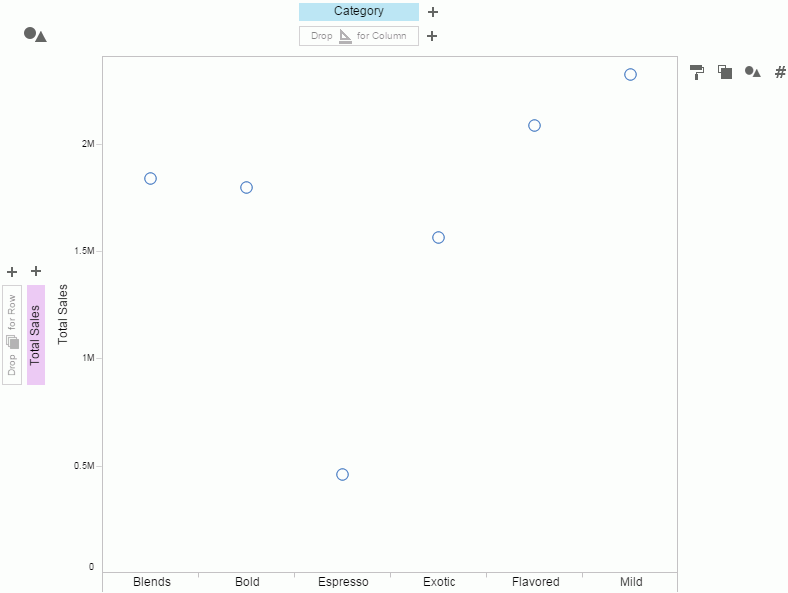
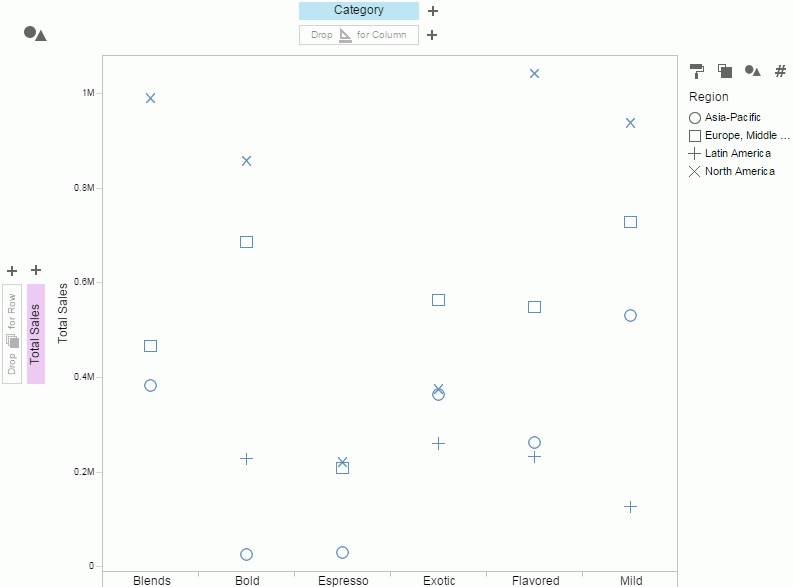
Identifying the members of a data field by shapes
When the display type is Shape, to mark different product categories with different shapes, drag the Category field to the Shape button  in the legend section. See Shape legend for more.
in the legend section. See Shape legend for more.
Exchanging columns and rows
To exchange the positions of the columns and rows, click the Swap button  on the toolbar.
on the toolbar.
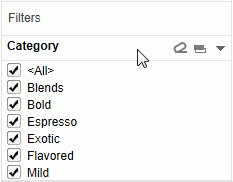
Filtering data
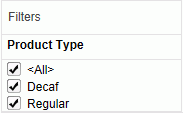
Filters can be created on group fields but not on aggregations. Multiple filters are supported.
To create a filter based on a group field, take either of the ways:
A filter will be created with all the values of the group field being applied. Then specify the desired values in the filter and the data values in the data presentation area will be filtered.
To remove a filter, drag its field outside of the Filters panel.
To remove all the filters from the Filters panel, click the Menu button  on the toolbar and then select Clear Filters. Or make use of the Clear All Filters on the Filters panel title bar.
on the toolbar and then select Clear Filters. Or make use of the Clear All Filters on the Filters panel title bar.
Move the mouse cursor on the Filters panel title bar and you will see an arrow button  on the right. Click the arrow and there are two options:
on the right. Click the arrow and there are two options:
Move the mouse cursor on a filter's title bar and you will see more filter options:

 Reset
Reset  Reverse
Reverse More Options
More Options Sorting a row/column header field
To sort a data field in the row/column header, click it and select Sort from the drop-down menu, then in the Sort dialog, choose a way to specify the sort order. See the dialog.
Undoing/Redoing actions
You can undo or redo some actions. To do this, click the Undo button  or Redo button
or Redo button  on the toolbar.
on the toolbar.
Refreshing the current data view
Click the Refresh button  on the toolbar.
on the toolbar.
Switching fields between legends
Within a display type, after a field is bound with a legend type, you can directly drag the field to another legend type, or use the context menu after you click the field name bar under the original legend.
Showing/Hiding the row/column title/header
To show or hide the row/column title or header, click a related row/header control box and then select or unselect Show Title or Show Header on the drop-down menu.
Switching the view mode
To switch the view mode, click the Menu button  on the toolbar and then select an item on the View list. Or select an item from the view mode drop-down list on the toolbar.
on the toolbar and then select an item on the View list. Or select an item from the view mode drop-down list on the toolbar.
There are also some quick ways to switch between the modes:
The view mode status will not be saved when saving the Visual Analysis template.
The following examples use the WorldWideSalesBV in Data Source 1 of the SampleReports catalog in the Public Reports folder as the business view.
 in the legend section.
in the legend section.

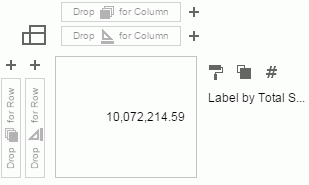
There is only one value in the data presentation area which is the total sales in the whole business view.
 .
.

 .
.


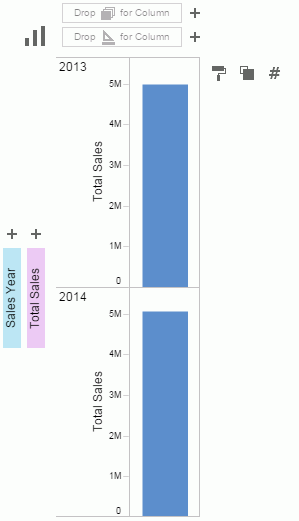
Then get the following:




 and then select Bar
and then select Bar  from the drop-down list.
from the drop-down list.  and Total Sales to the row control box
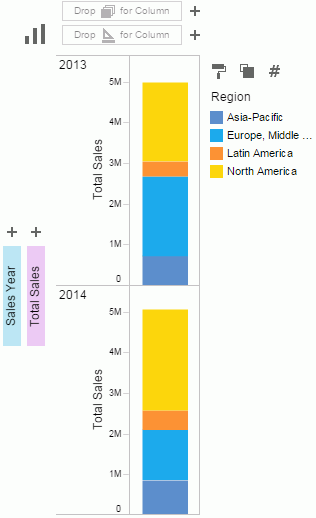
and Total Sales to the row control box  . The Total Sales field is used to draw axes in the row header.
. The Total Sales field is used to draw axes in the row header.

 in the legend section.
in the legend section.

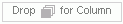
 as the column header.
as the column header.

 in the legend section.
in the legend section.

 and then select Line
and then select Line  from the drop-down list.
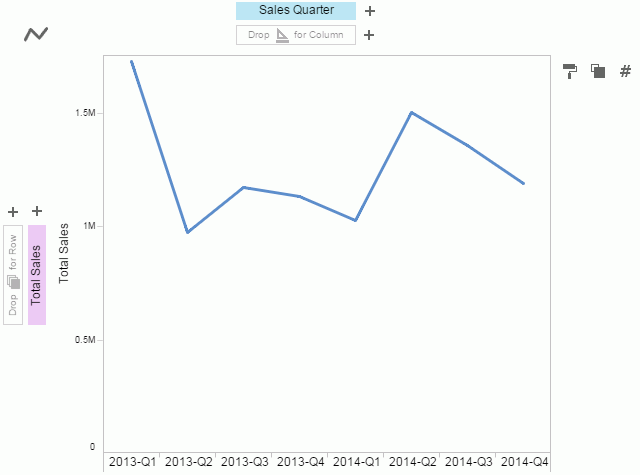
from the drop-down list.  as the axis and Sales Quarter to the column control box
as the axis and Sales Quarter to the column control box  to demonstrate the sales trend along the quarters.
to demonstrate the sales trend along the quarters.

 in the legend section.
in the legend section.

 and then select Pie
and then select Pie  from the drop-down list.
from the drop-down list.  in the legend section.
in the legend section.

 in the legend section.
in the legend section.

 .
.

 and then select Shape
and then select Shape  from the drop-down list.
from the drop-down list.
 in the legend section.
in the legend section.

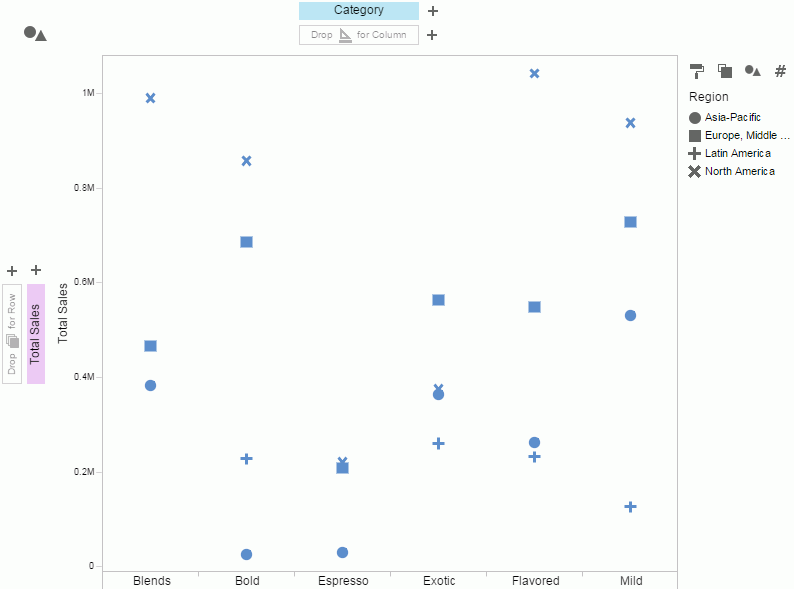
 .
Then in the
Edit Shapes dialog, select Pattern3 from the drop-down list and click OK.
.
Then in the
Edit Shapes dialog, select Pattern3 from the drop-down list and click OK.

 in the legend section.
in the legend section.