

Managing CSS styles
In JReport Designer, you can manage CSS styles at any time in the CSS Editor, including: importing, duplicating, editing, exporting and removing a CSS style.
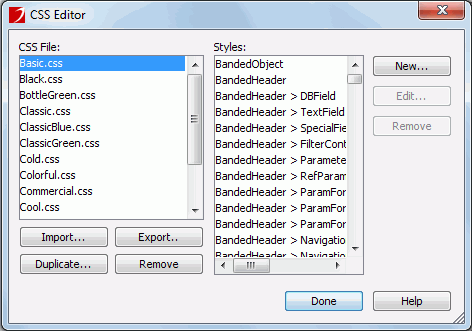
To access the CSS Editor, click Edit > CSS Editor, and the CSS Editor dialog appears. See the dialog.

- To import a CSS style:
- Click the Import button in the CSS Editor dialog.
- In the Import CSS File dialog, select the CSS style you want to import and click Open.
Note: In the imported CSS styles, only the valid property names, which match with those in JReport Designer, will take effect.
- To duplicate a CSS style:
- Select the CSS style you want to duplicate from the CSS File box.
- Click the Duplicate button.
- To export a CSS style:
- Select the CSS style you want to output from the CSS File box, then click the Export button.
- In the Save As dialog, specify the directory to locate the CSS style.
- Click Save to save the CSS style to the specified directory.
- To remove a CSS style:
- Select the CSS style file you want to remove from the CSS File box.
- Click the Remove button below the CSS File box to remove the style.
- To create a style sheet in a CSS style:
- Select the CSS style you want to edit from the CSS File box, then click the New button on the right.
- In the New CSS Style dialog, define the type of the CSS style as required: See the dialog.
- To create a custom style that can be applied as a class attribute to a range or block of text, select the Class option and then enter a name for the style in the Selector Name combo box.
Note: Class names must begin with a period and can contain any combination of letters and numbers (for example, .myhead1). If you don't enter a beginning period, JReport Designer automatically enters it for you.
- To redefine the default formatting of a specific tag, select the Tag option and then select a tag from the Selector Name combo box.
- To define the formatting for a particular combination of tags or for all tags that contain a specific ID attribute, select the Advanced option and then enter one or more tags in the Selector Name combo box or select one from the box.
- Click OK and the CSS Style Definition dialog appears. See the dialog.
- Add the properties you want to contain in the style sheet, specify the values for the properties and check if the properties are important or not.
- Click Save to create the style sheet.
- To edit the style sheets in a CSS style:
- Select the CSS style you want to edit from the CSS File box. All the style sheets in the style file will be displayed in the Styles box.
- Select the one you want to edit and click the Edit button on the right.
- In the CSS Style Definition dialog, edit properties for the selected style sheet as required.
- Click Save to confirm the editing.
- To remove a style sheet from a CSS style:
- Select the CSS style you want to edit from the CSS File box. All the style sheets in the style file will be displayed in the Styles box.
- Select the style sheet you want to remove and click the Remove button on the right.



