

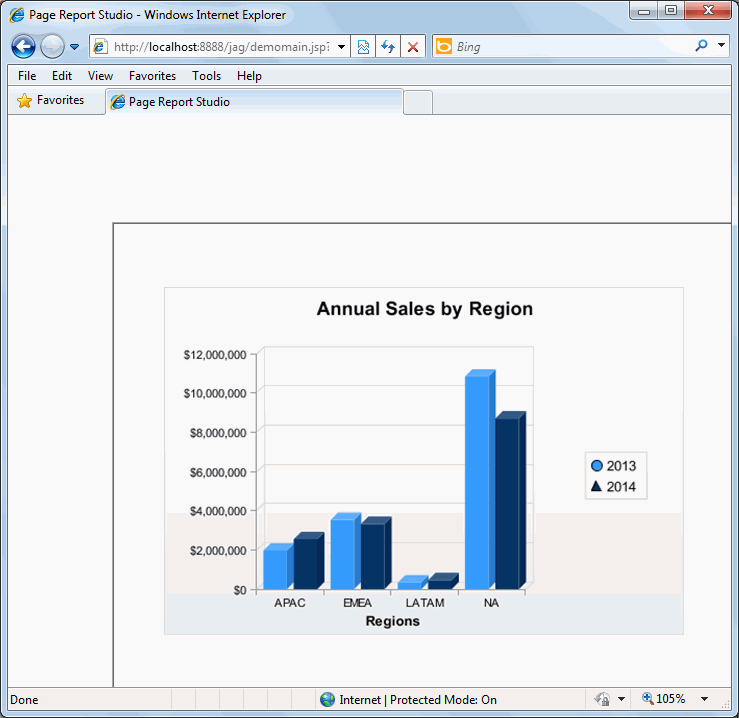
You have been asked to embed AnnualSalesbyRegion.cls with the Jinfonet Gourmet Java Sales Orders application. This report shows annual sales information. The report will be called from a JSP page in the application.
To access this report without being embedded, the user has to leave the application interface, open a new web browser window, point it to the JReport Console page, locate the report, and then run it. Embedding the report in the application is a more convenient way to present the report. By simply putting a link or a button in the application interface, users can run the report on demand. The report will be displayed in a new web browser window in Page Report Studio and not affect the state of the application.
To access JReport functionality from a JSP page, you use the JReport JSP Tag Library. The JReport JSP Tag Library provides a collection of reusable embedded and component tags that can be incorporated into web applications. Using these tags, developers can easily embed JReport's entire Page Report Studio interface or components of it directly into an application interface in minimal time without resource intensive efforts. Component tags can be used for:
This lesson is a simplified version of integration. Extend what this lesson shows to see the full power of JReport Server running in either of its two modes: as an integrated part of your application or as a standalone report server independent of the application.
Any JSP page can call the report. For this lesson, a simple JSP page is used. To view the .jsp file, follow these steps:
<install_root>\public_html.<install_root>\help\samples\JSPSamples\JinfonetGourmetJavaDemo to <install_root>\public_html\jag.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> |
Note: The sc string value is broken for display purposes only in this document. In the actual .jsp file the value is continuous.
This task provides an example of how the parameters to the main page tag interact with each other to control the report output. In this example, you enter values for each parameter into an HTML page before running the report. A more likely scenario for a real application is to have the to application code specify the parameters rather than prompt the user for them.
<install_root>\help\samples\JSPSamples\JinfonetGourmetJavaDemo to <install_root>\public_html\jag.
Review the code if desired. This code creates a frame and prompts for the parameter values that the main page tag requires. When you click the submit button the parameters are passed to the JSP page and the report is run.
<install_root>\help\samples\JSPSamples\JinfonetGourmetJavaDemo to <install_root>\public_html\jag.
Review the code if desired. This is very similar to the code from Task 1 except that the values are passed in from the HTML page and the report we run is the AnnualSalesbyRegion.cls.
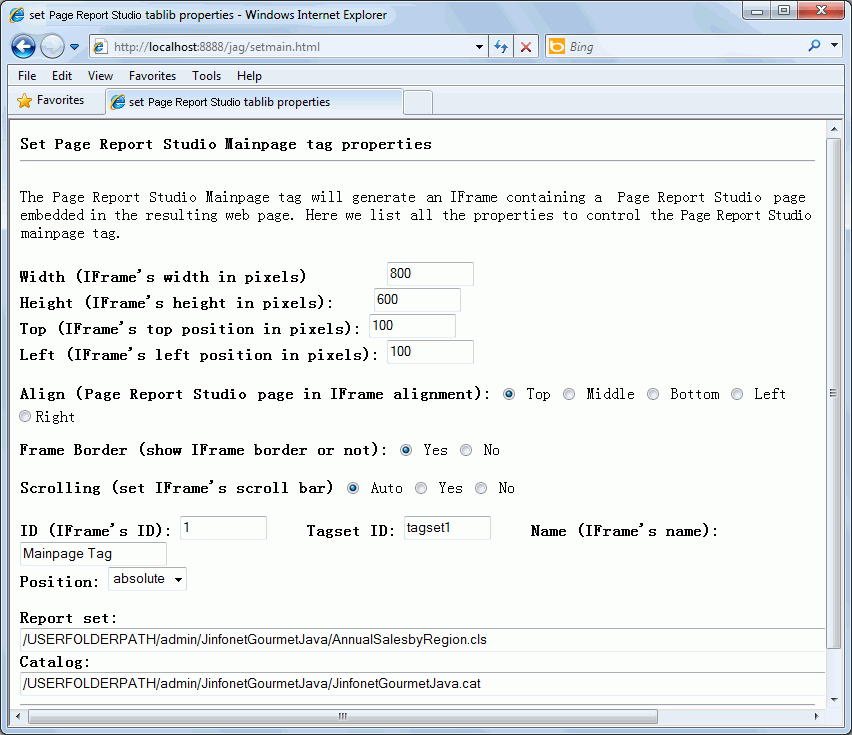
The Set Page Report Studio Taglib Properties page appears:


If desired, repeat the steps in this task and experiment with different values on the Set Page Report Studio Taglib Properties page to learn how they affect the way the report is displayed in the Frame (the Tag set ID must be a new one for each running).
In this lesson you have learned how to use HTML and JSP to run a report using the JReport JSP Tag Library.